“ Programming in HTML5 with JavaScript and CSS3” Exam 70-480. Here you can get the latest free Microsoft SharePoint Applications 70-480 exam exercise questions and answers for free and easily improve your skills!

70-480 exam – Candidates for this exam are developers with at least one year of experience developing with HTML in an object-based, event-driven programming model, and programming essential business logic for a variety of application types, hardware, and software platforms using JavaScript.
Candidates should also have a thorough understanding of the following:
- Managing program flow and events
- Asynchronous programming
- Data validation and working with data collections including JQuery
- Handling errors and exceptions
- Arrays and collections
- Working with variables, operators, and expressions
- Working with prototypes and methods
- Decision and iteration statements
Follow the link to find more information about https://www.leads4pass.com/70-480.html exam.
Watch the Microsoft SharePoint Applications 70-480 video tutorial online
Table of Contents:
- Latest Microsoft 70-480 pdf
- Test your Microsoft 70-480 exam level
- Related 70-480 Popular Exam resources
- Get leads4pass Coupons (12% OFF)
- What are the advantages of leads4pass?
Latest Microsoft 70-480 pdf
[PDF] Free Microsoft SharePoint Applications 70-480 pdf dumps download from Google Drive: https://drive.google.com/open?id=1xzBSJlhxLovHjJ_nU4WijsYQwcn1SexC
Free Microsoft 70-480 Exam Practice Questions
QUESTION 1
You are developing a web page that will be accessed from various types of devices.
You have the following requirements:
The appropriate display resolution must be selected dynamically based on the device connecting to the page.
Mobile devices with a maximum width of 480 pixels must be able to use the page.
You need to ensure that the page displays correctly on any device.
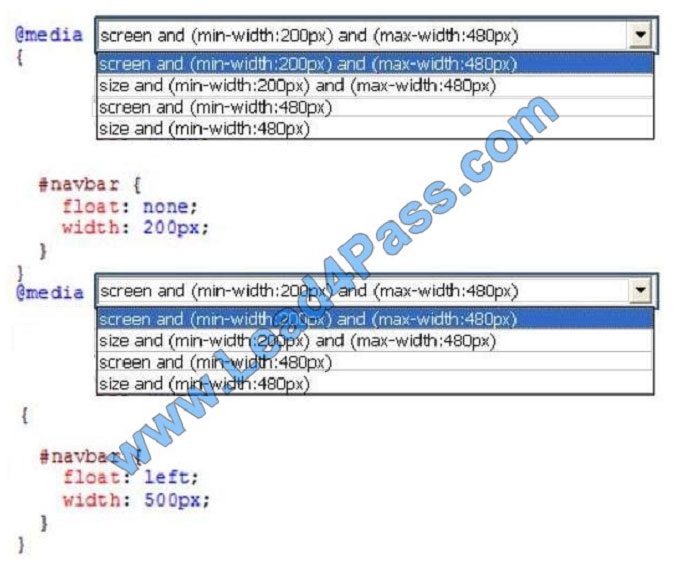
How should you build the code? (To answer, select the appropriate options from the dropdown lists in the answer area.)
Hot Area:

Correct Answer:

The @media rule is used to define different style rules for different media types/devices.
CSS Syntax
@media not|only mediatypeand (media feature) {
CSS-Code;
}
Media type: Screen
Used for computer screens.
References:
https://www.w3schools.com/cssref/css3_pr_mediaquery.asp
https://www.w3schools.com/css/css3_mediaqueries.asp
QUESTION 2
You are creating a custom style by using CSS3.
You have the following requirements to complete the style:
If the text in a line must wrap to another line, the last word must be able to break across lines.
All text must be black and have a blue shadow, such that the text appears to glow blue.
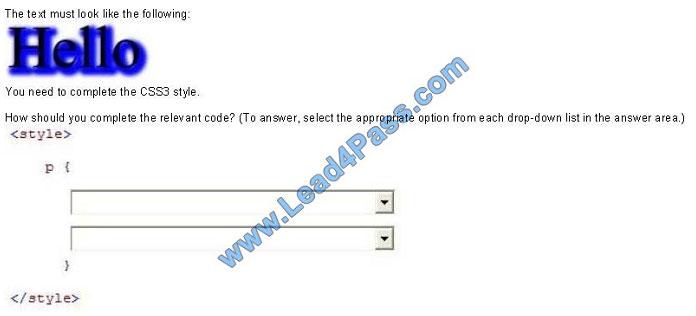
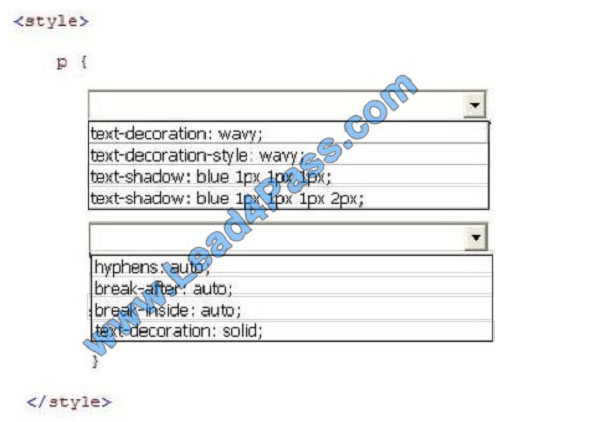
The text must look like the following: You need to complete the CSS3 style. How should you complete the relevant
code? (To answer, select the appropriate option from each drop-down list in the answer area.)
Hot Area:

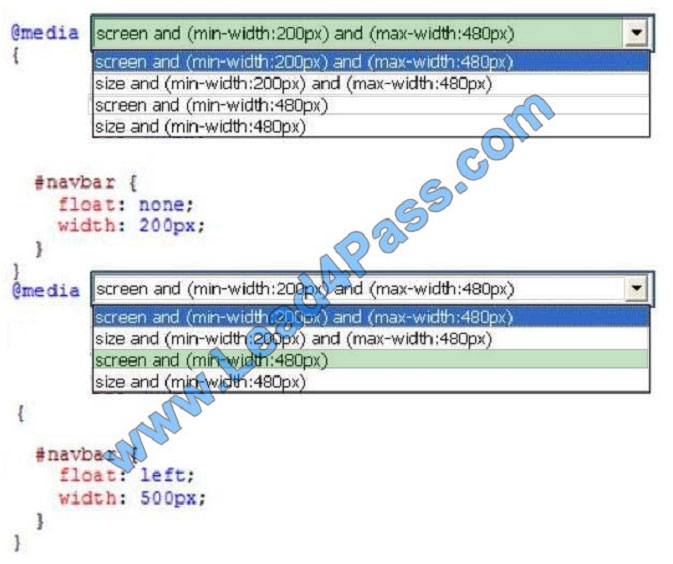
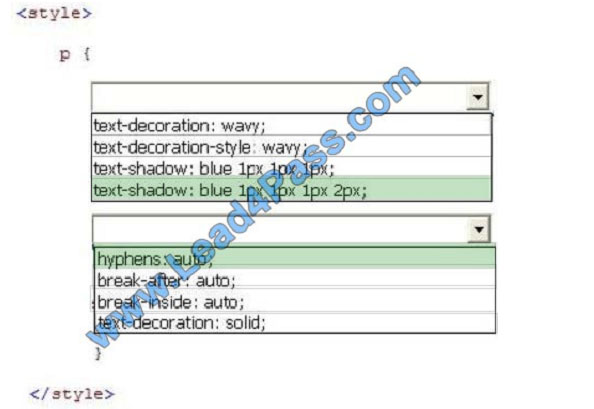
Correct Answer:

* text-shadow
* hyphens: auto
Words can be broken at appropriate hyphenation points either as determined by hyphenation characters) inside the
word or as determined automatically by a language-appropriate hyphenation resource (if supported by the browser or
provided via @hyphenation-resource).
Conditional hyphenation characters inside a word, if present, take priority over automatic resources when determining
hyphenation points within the word.
References:
https://www.w3schools.com/cssref/css3_pr_text-shadow.asp
https://css-tricks.com/almanac/properties/h/hyphenate/
QUESTION 3
You are creating a JavaScript function that displays the name of a web application. You declare the following button
element.![]()
When a user clicks the button, a JavaScript function named Contact must be called.
You need to create an event handler that calls the Contact function when the button is clicked.
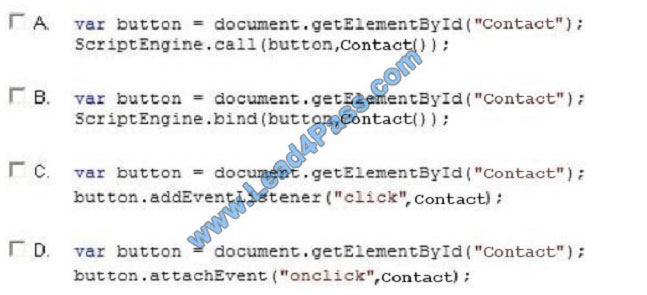
Which two code segments can you use? (Each correct answer presents a complete solution. Choose two.)

A. Option A
B. Option B
C. Option C
D. Option D
Correct Answer: CD
References: https://www.w3schools.com/jsref/met_element_addeventlistener.asp
http://help.dottoro.com/ljinxrmt.php
QUESTION 4
You are developing a website that has many web pages with hyperlinks to other sites.
You need to ensure that if a hyperlink contains an image, the linked web page opens in a new window.
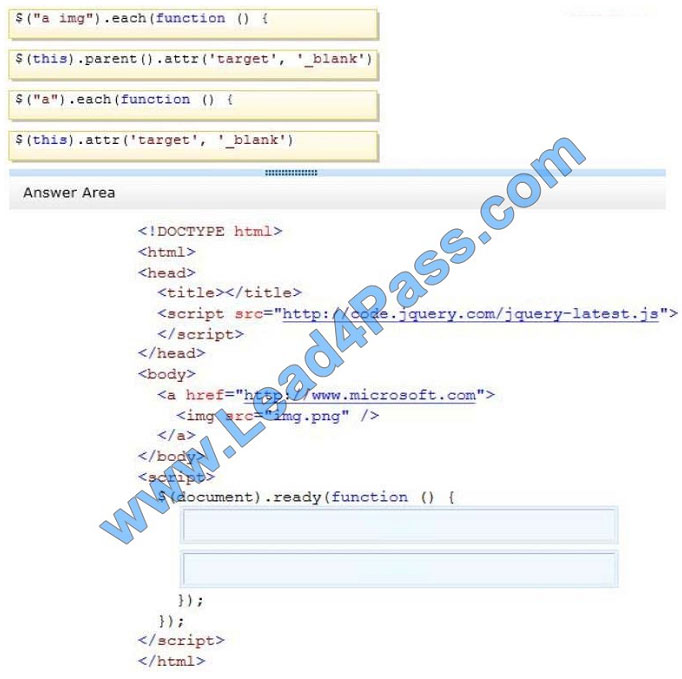
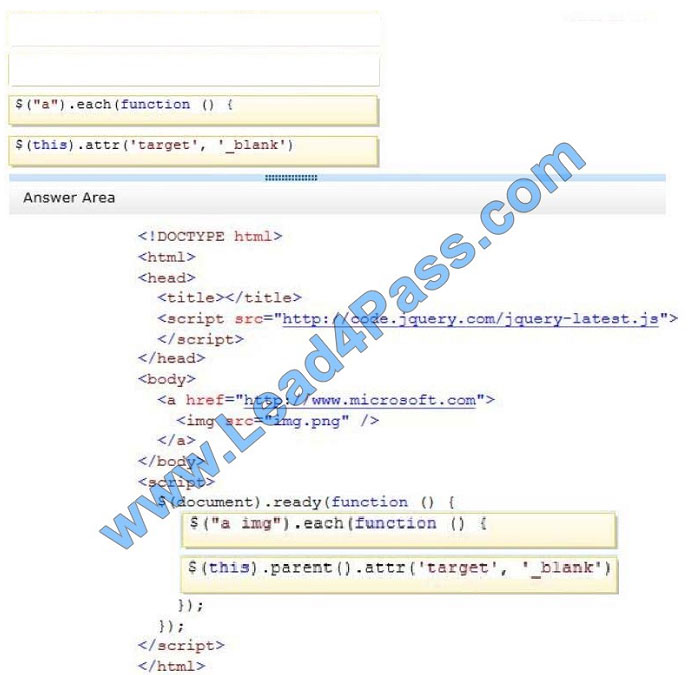
Which jQuery code segment or segments should you use?
(To answer, drag the appropriate line of code to the correct location. Each line of code may be used once, more than
once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Select and Place:
Correct Answer:

* a img
All elements that are descendants of an element.
* (this).parent
This is the element and is the parent.
QUESTION 5
You are creating a page that contains detailed employee information for a company portal. The page uses a jQuery
library. The page contains a hidden button named btnEdit that is defined by the following code.
Edit
The button is not displayed by default.
The button must be displayed only if the user is logged on.
You need to add code to the document.ready() function to meet the requirements for the button.
Which line of code should you use?
A. $(\\’#btnEdit\\’).appear();
B. $(\\’#btnEdit\\’).visible = true;
C. $(\\’#btnEdit\\’).show();
D. $(\\’#btnEdit\\’).visible();
Correct Answer: C
With jQuery, you can hide and show HTML elements with the hide() and show() methods:
Example
$(“#hide”).click(function(){
$(“p”).hide();
});
$(“#show”).click(function(){
$(“p”).show();
});
References:
https://www.w3schools.com/jquery/jquery_hide_show.asp
QUESTION 6
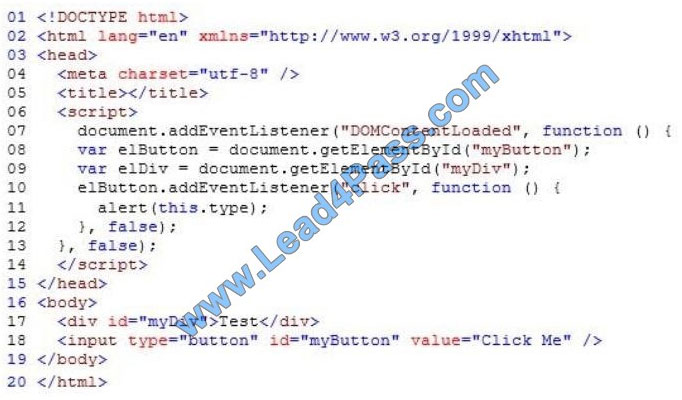
You are troubleshooting a web page that includes the following code. (Line numbers are included for reference only.)
What is displayed in the alert from line 11?
A. Div
B. Function
C. Button
D. Document
Correct Answer: C
The event handler here normalizes event object (passed as a first argument) and invokes handleCellClick in a proper
context (i.e. referring to an element that was attached event listener to). The element is the button elButton.
addEventListener
Syntax: element.addEventListener(event, function, useCapture)
References:
https://www.w3schools.com/jsref/met_document_addeventlistener.asp
QUESTION 7
You are creating a custom function. You pass an object named testObj to the function as a parameter. You do not use
inheritance through the functions. The function must establish whether testObj inherits from another object named
parentObj.
You need to ensure that the function performs as required.
Which method or operator should you add to the function?
A. parentObj.instanceof(testObj)
B. testObj.isPrototypeOf(parentObj)
C. testObj.instanceof(parentObj)
D. parentObj.isPrototypeOf(testObj)
Correct Answer: B
The isPrototypeOf() method tests for an object in another object\\’s prototype chain.
References: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/isPrototypeOf
QUESTION 8
You are developing a web page that includes the following HTML.
Hello There!
The font color of text inside the span must be red.
You need to develop the web page to meet the requirement.
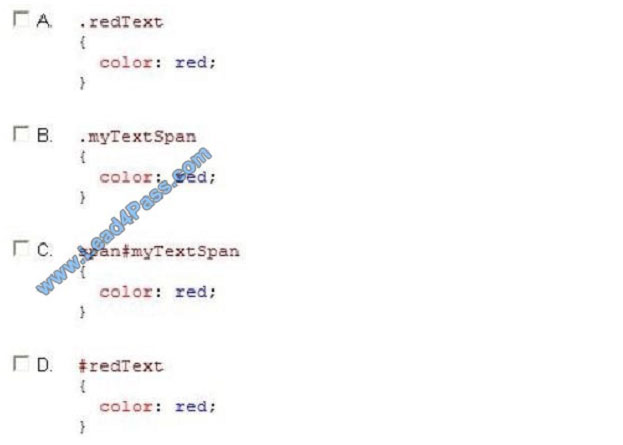
Which two CSS segments will achieve the goal? (Each correct answer presents a complete solution. Choose two.)
A. Option A
B. Option B
C. Option C
D. Option D
Correct Answer: AC
You can refer to class, by .redText, or the span, by span#myTextSpan.
QUESTION 9
NOTE: This question is a part of series of questions that presents the same scenario. Each question in the series
contains unique solution that might meet the started goals. Some questions sets might have more than one correct
solution,
while others might not have a correct solution.
After you answer a question in this section. you will not be able to return to it. As a result, these questions will not
appear in the review screen.
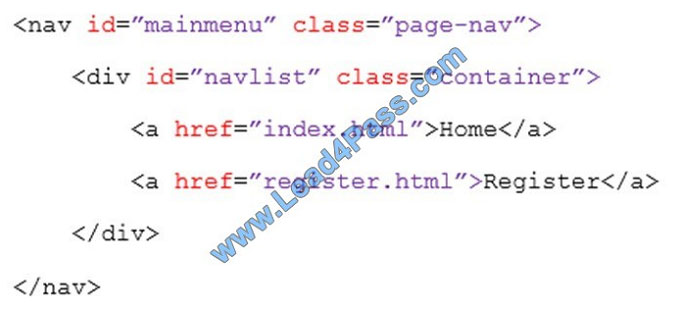
You have the following HTML5 and CSS3 markup within a webpage.
You need to set the background color of the Home link to yellow. The solution can affect the color of the other elements.
Solution: You use the following style:

Does this meet the goal?
A. Yes
B. No
Correct Answer: A
QUESTION 10
You are creating a JavaScript object that represents a customer.
You need to extend the Customer object by adding the GetCommission method.
You need to ensure that all future instances of the Customer object implement the GetCommission method.
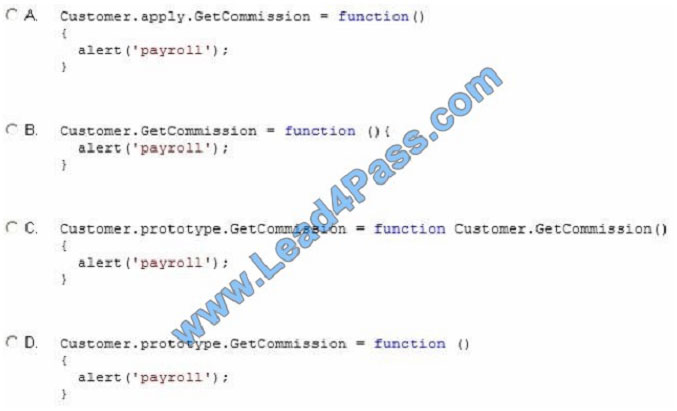
Which code segment should you use?
A. Option A
B. Option B
C. Option C
D. Option D
Correct Answer: D
*
Object.prototype.constructor Returns a reference to the Object function that created the instance\\’s prototype. Note
that the value of this property is a reference to the function itself, not a string containing the function\\’s name. The value
is only read-only for primitive values such as 1, true and “test”.
*
The constructor property is created together with the function as a single property of func.prototype.
Reference: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/constructor
QUESTION 11
You are developing an HTML5 web application and are styling text. You need to use the text-transform CSS property.
Which value is valid for the text-transform property?
A. red
B. hidden
C. lowercase
D. italic
Correct Answer: C
CSS Syntax
text-transform: none|capitalize|uppercase|lowercase|initial|inherit;
Example
Transform text in different elements:
h1 {text-transform:uppercase;}
h2 {text-transform:capitalize;}
p {text-transform:lowercase;}
Reference: CSS text-transform Property
http://www.w3schools.com/cssref/pr_text_text-transform.asp
QUESTION 12
You are developing a web form that includes the following HTML.
You need to ensure that a value is entered into txtValue before the form is submitted.
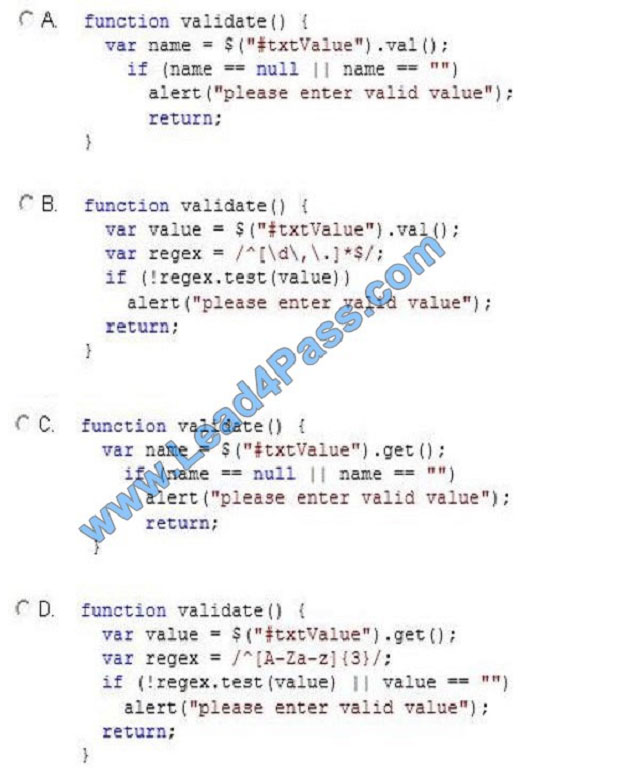
Which code segment should you use?
A. Option A
B. Option B
C. Option C
D. Option D
Correct Answer: A
Input Text Object Properties include:
value: Setsor returns the value of the value attribute of the text field
Check if text is a null value or an empty string.
References:
https://www.w3schools.com/jsref/dom_obj_text.asp
QUESTION 13
You are developing an e-commerce website. Users place products into a shopping cart. You need to ensure that the
shopping cart data is available between browser sessions. Which object should you use to store the shopping cart
data?
A. clientStorage
B. localStorage
C. applicationStorage
D. sessionStorage
Correct Answer: B
With local storage, web applications can store data locally within the user\\’s browser.
HTML local storage, better than cookies.
Before HTML5, application data had to be stored in cookies, included in every server request. Local storage is more
secure, and large amounts of data can be stored locally, without affecting website performance.
Reference: https://www.w3schools.com/html/html5_webstorage.asp
Related 70-480 Popular Exam resources
| title | youtube | Microsoft | leads4pass | leads4pass Total Questions | |
|---|---|---|---|---|---|
| Microsoft SharePoint Applications | leads4pass 70-480 dumps pdf | leads4pass 70-480 youtube | Exam 70-480: Programming in HTML5 with JavaScript and CSS3 | https://www.leads4pass.com/70-480.html | 329 Q&A |
| leads4pass 70-486 dumps pdf | leads4pass 70-486youtube | Exam 70-486: Developing ASP.NET MVC Web Applications | https://www.leads4pass.com/70-486.html | 320 Q&A |
Get leads4pass Coupons(12% OFF)

What are the advantages of leads4pass?
leads4pass employs the most authoritative exam specialists from Microsoft, Cisco, CompTIA, IBM, EMC, etc. We update exam data throughout the year. Highest pass rate! We have a large user base. We are an industry leader! Choose leads4pass to pass the exam with ease!

Summarize:
It’s not easy to pass the Microsoft 70-480 exam, but with accurate learning materials and proper practice, you can crack the exam with excellent results. leads4pass provides you with the most relevant learning materials that you can use to help you prepare.
![[2021] the latest update to Isaca CISA dumps and free sharing of exam practice questions from Lead4Pass](https://www.buklsainsa.org/wp-content/themes/instorm/img/thumb-medium.png)
